去年google的IO上就展示了一个新的ListView。它就是RecyclerView。
下面是官方的说明,我英语能力有限,只是我大概这么理解:RecyclerView会比ListView更具有拓展性,使用更有效率,并且更灵活了,详细怎么样,时隔一年,我们也发现了它越来越强大,所以有必要去认识一下这个小伙伴了。
The widget is a more advanced and flexible version of . This widget is a container for displaying large data sets that can be scrolled very efficiently by maintaining a limited number of views. Use the widget when you have data collections whose elements change at runtime based on user action or network events.
The class simplifies the display and handling of large data sets by providing:
- Layout managers for positioning items
- Default animations for common item operations, such as removal or addition of items
You also have the flexibility to define custom layout managers and animations for widgets.

我们能够在最新版本号的support-v7上找到这个玩意儿。本文在v21上找到这个jar的:sdk\extras\android\m2repository\com\android\support\recyclerview-v7\21.0.0。在文件夹下将recyclerview-v7-21.0.0.aar解压。取出classes.jar,你能够更名为:android-support-v7-recyclerview.jar。至少我是这么干的 。
。
好了,进入这次demo的主题
1.demo结构

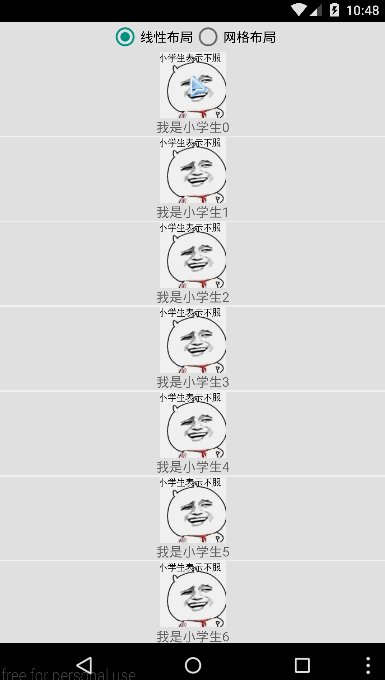
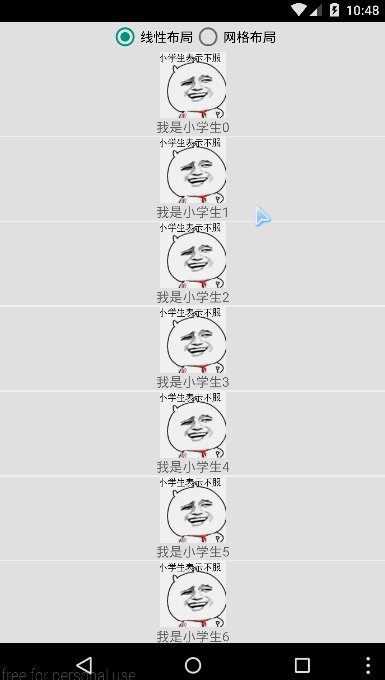
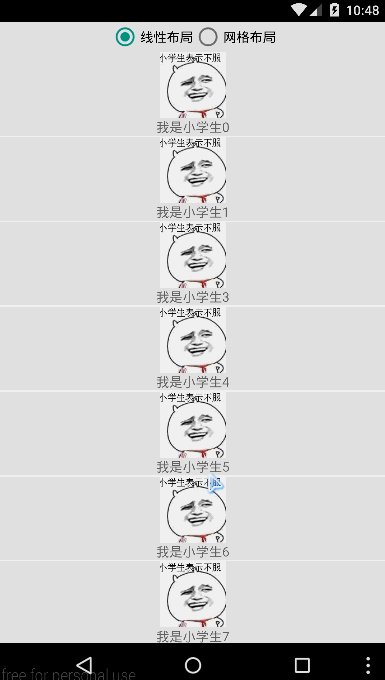
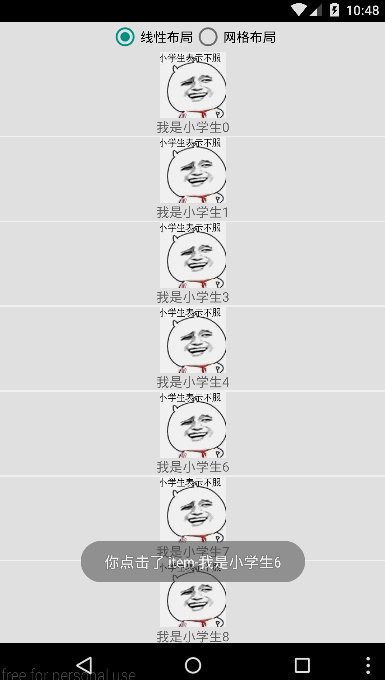
2.演示样例效果图
3.让我们边看代码边了解一下,这个控件吧。首先在界面布局文件里引入这个组件:
activity_main.xml
4.以下就是怎么使用它。这边就是简单的用法,在代码上我已经加上了凝视,简单理解一下吧。
MainActivity.java
package org.jan.components.demo;import java.util.ArrayList;import org.jan.components.demo.CustomAdapter.OnItemPressedListener;import android.app.Activity;import android.os.Bundle;import android.support.v7.widget.DefaultItemAnimator;import android.support.v7.widget.GridLayoutManager;import android.support.v7.widget.LinearLayoutManager;import android.support.v7.widget.RecyclerView;import android.support.v7.widget.RecyclerView.RecyclerListener;import android.support.v7.widget.RecyclerView.ViewHolder;import android.util.Log;import android.view.View;import android.view.View.OnClickListener;import android.widget.RadioButton;import android.widget.Toast;/** * android recyclerView的简单实例代码 * @author jan */public class MainActivity extends Activity { private static final String TAG = "MainActivity"; private static final String KEY_LAYOUT_MANAGER = "layoutManager"; private enum LayoutManagerType { GRID_LAYOUT_MANAGER, LINEAR_LAYOUT_MANAGER } private RadioButton mLinearlayoutButton; private RadioButton mGridLayoutButton; private RecyclerView mRecyclerView; private CustomAdapter mAdapter; private RecyclerView.LayoutManager mLayoutManager; private LayoutManagerType mCurrentLayoutManagerType; //建立的模拟数据 private ArrayList mDataList; //网格布局中的设置列数 private static int SpanCount=3; //模拟数据的个数 private static int DataSize = 100; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initDatas(); initViews(savedInstanceState); } private void initViews(Bundle savedInstanceState) { mLinearlayoutButton = (RadioButton) findViewById(R.id.linearlayout_rb); mLinearlayoutButton.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { setRecyclerViewManagerType(LayoutManagerType.LINEAR_LAYOUT_MANAGER); } }); mGridLayoutButton = (RadioButton) findViewById(R.id.gridlayout_rb); mGridLayoutButton.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { setRecyclerViewManagerType(LayoutManagerType.GRID_LAYOUT_MANAGER); } }); mCurrentLayoutManagerType = LayoutManagerType.LINEAR_LAYOUT_MANAGER; if(savedInstanceState!=null){ mCurrentLayoutManagerType = (LayoutManagerType) savedInstanceState .getSerializable(KEY_LAYOUT_MANAGER); Log.i(TAG, "mCurrentLayoutManagerType="+mCurrentLayoutManagerType); } mRecyclerView = (RecyclerView) findViewById(R.id.recyclerView); setRecyclerViewManagerType(mCurrentLayoutManagerType); mAdapter = new CustomAdapter(mDataList); mRecyclerView.setAdapter(mAdapter); //设置recycler拥有固定的大小,提高展示效率 mRecyclerView.setHasFixedSize(true); //设置默认的动画,在移除和加入的效果下展现,如今github上能够找到很多拓展。有兴趣的能够找找 mRecyclerView.setItemAnimator(new DefaultItemAnimator()); //实现我们给Adapter监听的方法,由于recyclerview没有Listview的OnClick和OnlongClick类似的方法 mAdapter.setOnItemPressedListener(new OnItemPressedListener() { @Override public void onItemClick(int position) { Toast.makeText(MainActivity.this, "你点击了 item-"+mDataList.get(position), Toast.LENGTH_SHORT).show(); } @Override public boolean OnItemLongClick(int position) { //这里模拟了删除的功能 removeItemByPosition(position);// insertItemByPosition(position); Toast.makeText(MainActivity.this, "你长按了 item-"+mDataList.get(position), Toast.LENGTH_SHORT).show(); return true; } }); mRecyclerView.setRecyclerListener(new RecyclerListener() { //资源回收后被调用 @Override public void onViewRecycled(ViewHolder viewHolder) { CustomAdapter.ViewHolder vh = (org.jan.components.demo.CustomAdapter.ViewHolder) viewHolder; Log.d(TAG, "onViewRecycled->"+vh.getItemText().getText()); } }); } //创建模拟的数据 private void initDatas() { mDataList = new ArrayList (); for (int i = 0; i < DataSize; i++) { mDataList.add(String.format(getString(R.string.iamstudent), i)); } } /** * 能够改变recycler的布局显示方式 * @param type */ protected void setRecyclerViewManagerType(LayoutManagerType type) { int scrollPosition = 0; if (mRecyclerView.getLayoutManager() != null) { scrollPosition = ((LinearLayoutManager) mRecyclerView .getLayoutManager()) .findFirstCompletelyVisibleItemPosition(); } switch (type) { //网状 case GRID_LAYOUT_MANAGER: mLayoutManager = new GridLayoutManager(this, SpanCount); mCurrentLayoutManagerType = LayoutManagerType.GRID_LAYOUT_MANAGER; break; //线性,如list case LINEAR_LAYOUT_MANAGER: mLayoutManager = new LinearLayoutManager(this); mLayoutManager.canScrollHorizontally(); mCurrentLayoutManagerType = LayoutManagerType.LINEAR_LAYOUT_MANAGER; break; default: mLayoutManager = new LinearLayoutManager(this); mCurrentLayoutManagerType = LayoutManagerType.LINEAR_LAYOUT_MANAGER; break; } mRecyclerView.setLayoutManager(mLayoutManager); mRecyclerView.scrollToPosition(scrollPosition); } /** * 通过RecyclerView的adapter来移除指定位置的数据 * @param position */ protected void removeItemByPosition(int position) { if(mAdapter!=null&&position>0){ mAdapter.notifyItemRemoved(position); mDataList.remove(position); mAdapter.notifyItemRangeChanged(position, mAdapter.getItemCount()); //你假设用了这个 ,就没有动画效果了。 // mAdapter.notifyDataSetChanged(); } } //相应这是能够新增指定索引的 protected void insertItemByPosition(int position) { if(mAdapter!=null&&position>0){ mAdapter.notifyItemInserted(position); mDataList.add(position, String.format(getString(R.string.iamstudent), position)); mAdapter.notifyItemRangeChanged(position, mAdapter.getItemCount()); } } @Override protected void onSaveInstanceState(Bundle outState) { outState.putSerializable(KEY_LAYOUT_MANAGER, mCurrentLayoutManagerType); super.onSaveInstanceState(outState); } @Override protected void onRestoreInstanceState(Bundle savedInstanceState) { super.onRestoreInstanceState(savedInstanceState); } }
5.这个customAdapter是实现了RecyclerView.Adapter,当中的ViewHolder貌似是给我们自定义的,我没看过源代码,但我的直觉告诉我他一定是优化了ListView对viewholder的反复利用。
package org.jan.components.demo;import java.util.List;import android.support.v7.widget.RecyclerView;import android.view.LayoutInflater;import android.view.View;import android.view.View.OnClickListener;import android.view.View.OnLongClickListener;import android.view.ViewGroup;import android.widget.ImageView;import android.widget.TextView;public class CustomAdapter extends RecyclerView.Adapter好,代码都讲的非常清楚简洁,主要是为了添加对RecyclerView的认识,如今非常多新的app,都已经加入了这组件。非常多大牛也写了对他的强大的拓展。{ private List dataList; private OnItemPressedListener onItemPressedListener; public CustomAdapter(List data) { this.dataList = data; } @Override public int getItemCount() { return dataList.size(); } //替换视图内的内容 @Override public void onBindViewHolder(ViewHolder viewHolder, int position) { viewHolder.getDrawableId().setBackgroundResource(R.drawable.school_student); viewHolder.getItemText().setText(dataList.get(position)); } //由RecyclerView的Layout manager来生成一个新的ViewHolder @Override public ViewHolder onCreateViewHolder(ViewGroup viewGroup, int viewType) { View v = LayoutInflater.from(viewGroup.getContext()).inflate( R.layout.layout_row_item, viewGroup, false); return new ViewHolder(v); } /** * 继承RecyclerView的ViewHolder来自己定义一个视图内的ViewHolder */ public class ViewHolder extends RecyclerView.ViewHolder { private ImageView drawableId; private TextView itemText; public ViewHolder(View itemView) { super(itemView); if(itemView!=null){ //这里我为这个View加入了点击和长按事件的监听绑定。为了使本demo更像一个listView itemView.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { if(onItemPressedListener!=null){ onItemPressedListener.onItemClick(getPosition()); } } }); itemView.setOnLongClickListener(new OnLongClickListener() { @Override public boolean onLongClick(View v) { if(onItemPressedListener!=null){ return onItemPressedListener.OnItemLongClick(getPosition()); } return false; } }); drawableId = (ImageView) itemView.findViewById(R.id.item_image); itemText = (TextView) itemView.findViewById(R.id.item_text); } } public ImageView getDrawableId() { return drawableId; } public TextView getItemText() { return itemText; } } public void setOnItemPressedListener( OnItemPressedListener onItemPressedListener) { this.onItemPressedListener = onItemPressedListener; } protected static interface OnItemPressedListener{ void onItemClick(int position); boolean OnItemLongClick(int position); }}
我在这里也加入一个有进阶性的博文。可供你我有时间学习